Blog - 日常と創作
-
 年の瀬こんばんは。更新と近況のぶろぐです。 *CSS編集しました。表示崩れ…
年の瀬こんばんは。更新と近況のぶろぐです。 *CSS編集しました。表示崩れ…
[ Date: 2025/12/31 ]- Site Log
- 呟き
- 更新
-
 初みすけっと!イベントレポいや~、楽しかった! これに尽きます! 今回は、オンイベの思い出とか…
初みすけっと!イベントレポいや~、楽しかった! これに尽きます! 今回は、オンイベの思い出とか…
[ Date: 2025/12/06 ]- Site Log
- Tips
- 写真
-
 一年、ふりかえり来たる年末…。 早くないですか?(* ॑ ॑* ) …
一年、ふりかえり来たる年末…。 早くないですか?(* ॑ ॑* ) …
[ Date: 2025/12/01 ]- Site Log
- 呟き
- 更新
-
 みすけっと!2025 Winter❄月末参加 オンラインイベン…
みすけっと!2025 Winter❄月末参加 オンラインイベン…
[ Date: 2025/11/12 ]- Site Log
- ラクガキ
- 更新
-
 タイトル改定と創作周年②にゃんぷっぷー… ハロウィン終わっちゃったね。🎃👻 🍭 …
タイトル改定と創作周年②にゃんぷっぷー… ハロウィン終わっちゃったね。🎃👻 🍭 …
[ Date: 2025/11/03 ]- Site Log
- サイト話
- 写真
-
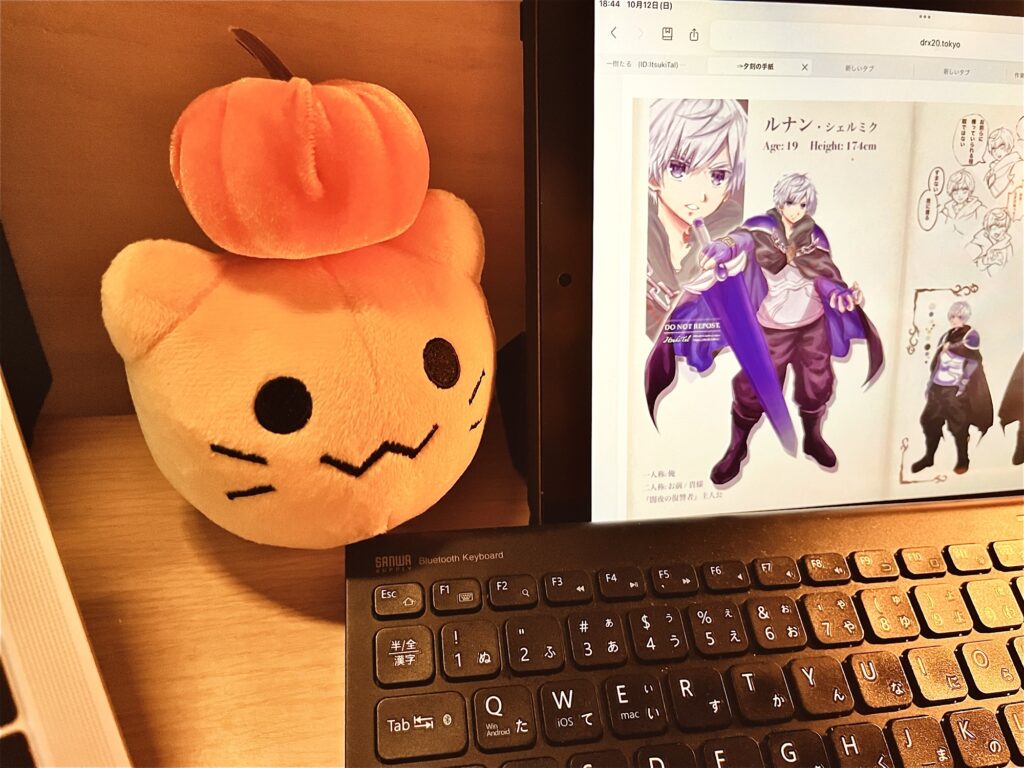
 タイトル改定と、創作周年季節は秋🍁 弊にゃんぷっぷー監督は、すっかりハロウィン仕様…
タイトル改定と、創作周年季節は秋🍁 弊にゃんぷっぷー監督は、すっかりハロウィン仕様…
[ Date: 2025/10/12 ]- Site Log
- サイト話
- 写真
-
 五章進行・鋭意!昨夜更新してました。ハナニゲ ・ 五章 、進行中であります。 …
五章進行・鋭意!昨夜更新してました。ハナニゲ ・ 五章 、進行中であります。 …
[ Date: 2025/10/01 ]- Site Log
- ラクガキ
- 更新
-
 にゃんぷっぷー!拙宅に『にゃんぷっぷー』がやってきました。 ※にゃんぷっぷー...…
にゃんぷっぷー!拙宅に『にゃんぷっぷー』がやってきました。 ※にゃんぷっぷー...…
[ Date: 2025/09/20 ]- Site Log
- 写真
- 呟き
-
 新ページ追加こんにちは! 閲覧やいいねなど、いつもありがとうございます。 …
新ページ追加こんにちは! 閲覧やいいねなど、いつもありがとうございます。 …
[ Date: 2025/09/11 ]- Site Log
- サイト話
-
 五章、開始と、その前に。これを言わなければですね。 「ハナニゲ四章 完…
五章、開始と、その前に。これを言わなければですね。 「ハナニゲ四章 完…
[ Date: 2025/08/18 ]- Site Log
- 更新